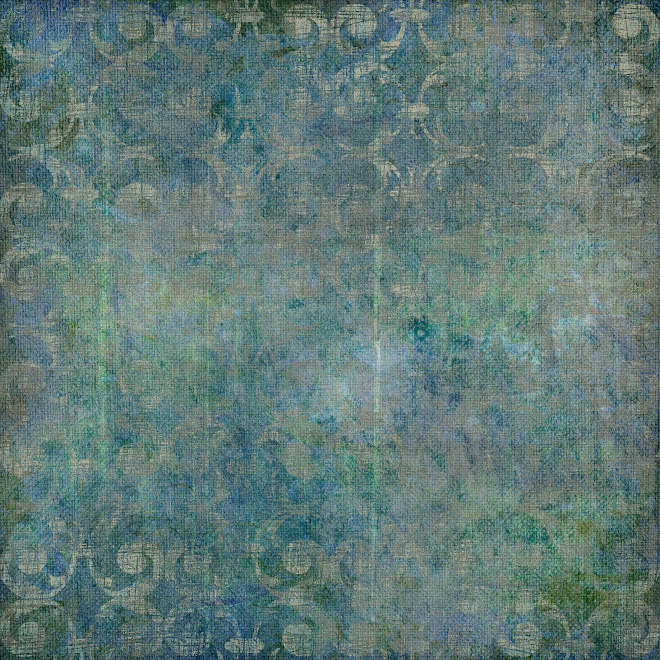
What I did was load the *paper* I wanted as a gadget (choose photo) at the bottom of my test blog. If you look carefully you can see it below the other two other papers.
Then you right click the paper you want to use as the background, choose properties and then copy that code... (example- http://2.bp.blogspot.com/_

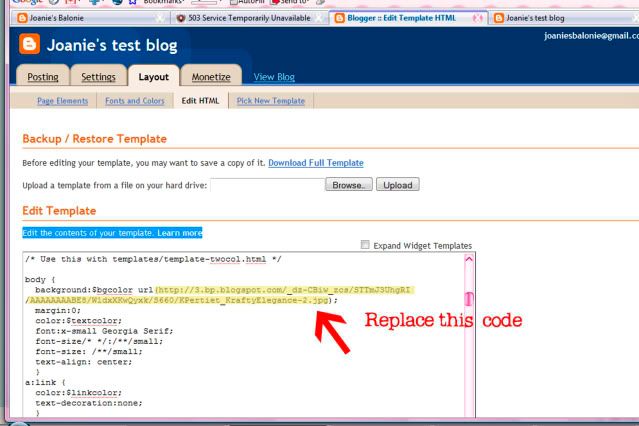
Navigate to the layout tab, sub-tab Edit Html in Blogger.
** Blogger suggests that you backup your blog template before you proceed... good idea.
Scroll down until you find the background: Html code. Paste/replace the new code inside the parenthesis. Then click the preview button. You should see your paper as the blog background.
I noticed when I replaced my background that if you have a very directional or noticeable print you will see tiling in the background. This particular paper is busy enough that you don't notice that.
Hope this helps...






No comments:
Post a Comment